Let’s start this article with a beautifully crafted 140 character statement.

This tweet is designer ammunition. It’s exactly what you want to say to a client who has little to no content, but still insists on you creating their website.
It’s a tweet that still holds truth, but it doesn’t go far enough. The days of web design based solely on aesthetics are over.
Data is everywhere, and you should use it.
We are quite literally surrounded by data at all times of our day. Google Analytics collects data on over 25 million websites and is tracking millions of data points every day. That’s a whole lot of data.
Before we dive into why data-driven design is important, let’s define data.
Data Defined
Data is categorized into two main types:
1. Qualitative — Non-numerical data that demonstrates the why or how. For example, data that is gathered during in person interviews with customers.
1. Quantitative — Numerical data that shows the who, what, when and where. For example, data that is gathered using Google Analytics.
Why data-driven design?
Designing with data is taking the guess work out of your design. Instead of explaining design decisions with “I placed a parallax video there because it’s a hip trend”, you’ll say “I placed a Facebook Like Box near the buy button to show social proof since 78% of your traffic comes from Facebook.”
How do you start?
1. Define Their Business Objective. Quite simply, this is the answer to the question: “Why does your website exist?”
2. Define Their Key Performance Indicators (KPIs). KPIs are the leading indicators of a business’s success. If you are a electric guitar retailer, a KPI could be number of guitars sold online.
3. Define Your Target Metrics. These are the metrics that will hold you accountable to the success of your design. If the electric guitar retailer sold 100 guitars last month, you could have a target metric of 120.
What data do you use?
There’s so much data that you can use to influence your design that it’s difficult to know where to begin. Below I outline some of the data we like to reference when working with our clients.
Speak To Their Customer
This one may seem intimidating, but many clients will be happy to set up 5-10 minute interviews with one of their customers. The Qualitative data that you will gather from the customer is some of the most valuable data you can get.
Demographic Reports
 The majority of websites have Google Analytics collecting data. Even in the basic setup, Google Analytics will collect demographic data like age and gender.
The majority of websites have Google Analytics collecting data. Even in the basic setup, Google Analytics will collect demographic data like age and gender.
Traffic Sources
 Knowing how users are finding the website is helpful in understanding the mindset of the visitor and what they are looking for.
Knowing how users are finding the website is helpful in understanding the mindset of the visitor and what they are looking for.
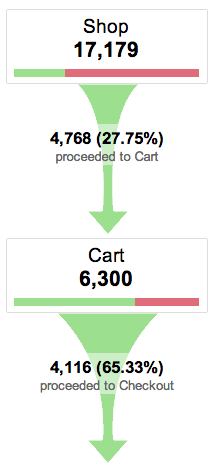
Funnels
 If your client is running an ecommerce store, let’s hope they are utilizing Google Analytics Funnel reports.
If your client is running an ecommerce store, let’s hope they are utilizing Google Analytics Funnel reports.
The funnel report will allow you to see at which stage in the sales funnel the user is dropping off. You can use this data to see which pages are already working for them and which pages are not.
Note: We’ve had many clients not have this set up. If they do, it can be very insightful.
In Conclusion
This article was meant to spur reflection into one’s own design practices. I believe that using data to inform decisions and measure the success of design should be practiced by all designers.
What do you think? I’d love to chat.
